Разработка участка с чего начать: Обустройство участка с нуля. С чего начать?
Содержание
Как привести в порядок заброшенный дачный участок – с чего начать восстановление участка
Эта задача имеет два решения. Первое: все вырубить, выкорчевать, сделать дренаж, завезти грунт и начинать дачную жизнь с чистого листа. Второе: приручать одичавшую природу постепенно, но настойчиво, в соответствии с заранее намеченным планом и графиком. Разбираемся, как привести в порядок заброшенный или сильно запущенный дачный участок.
Бюро Акимова и Топорова
Все запущенные участки — разные. Но те, кто приводят в порядок заброшенный дом в деревне, бабушкину дачу в садоводстве или осваивают просторный участок в новом массиве, часто наступают на одни и те же грабли: изнурительный уик-энд с перекапыванием земли и сорванная спина могут надолго отвратить вас от дачной жизни. Поэтому, если радость от встречи с дачей сменяется головной болью от вида соток, заросших бурьяном, — пора наметить план действий.
С чего начать?
Фото «До»
ООО «СК Ваш Дом»
Новый участок: уточните границы
Если вы приобрели участок в относительно новом дачном массиве в состоянии «все запущенно», первое, что нужно сделать, — уточнить границы территории. В противном случае может оказаться, что вы обрабатываете чужую землю. Такое часто случается. Причем не всегда по умыслу — иногда это следствие технических ошибок.
В противном случае может оказаться, что вы обрабатываете чужую землю. Такое часто случается. Причем не всегда по умыслу — иногда это следствие технических ошибок.
Чтобы определить реальные границы территории, достаточно пригласить геодезистов, которые формировали межевое дело. Они поставят межевые знаки, соответствующие ранее произведенной кадастровой съемке. Если же вам сказали, что колышки «где-то там, затерялись в траве», это не повод терять бдительность. Перепроверить, не «подарили» ли вы землю соседям, или наоборот — всегда полезно.
ЧИТАЙТЕ ОБ ЭТОМ…
Итак, вы купили дачу… Что делать дальше?
Michelle Fries
Старый участок: обновите ворота
Как театр начинается с вешалки, так и дачный участок — с въездных ворот. Ворота играют особую роль в восприятии дачного хозяйства. Если они ржавые и перекошенные — территория будет производить впечатление заброшенной, даже если за воротами виднеется партерный газон. Поэтому первый шаг к обновлению — поправить и покрасить ворота.
Garden Beet Pty Ltd
Организуйте удобный подъезд к участку
Важный момент нашей модернизации дачного хозяйства — организация заезда и зоны разгрузки. Он актуален и для старых, и для новых участков. Вам придется завозить грунт, песок, щебень. И чем ближе вы доставите эти материалы к месту работ, тем быстрее пойдет дело.
В новых массивах при прокладке проездов и дренажных канав, грунт, вынутый из канавы экскаватором, сбрасывают в основание дороги. В результате таких работ часто появляются неплохие высокие дороги, но при этом — заболоченные, требующие подсыпки участки. Соответственно, освоение участка в новом массиве должно начинаться с организации заезда через дренажную канаву и отсыпки площадки за ней.
Как подготовить участок к самосвалу
Если намечаются серьезные ландшафтные работы, въезд на участок должен выдерживать не только легковушку, но и груженый самосвал. Сначала сделайте въезд, потом вызывайте технику.
Сначала сделайте въезд, потом вызывайте технику.
Итак, на песчаную подушку на дно канавы укладывается бетонная труба либо жесткие двухслойные гофрированные пвх-трубы. Во всех случаях грунт, которым послойно засыпают канаву и площадку за ней, нужно тщательно трамбовать — слой за слоем.
Если это старый участок с домом вплотную к забору — на него не заехать. Чтобы надолго, к неудовольствию соседей не перекрывать улицу кучами песка и щебня, придется искать компромисс. Например, расширить заезд трехметровой ширины (именно такие обычно делали в садоводствах) до шести метров — также за счет куска дренажной пвх-трубы с засыпкой.
Если забор — старый штакетник или сетка-рабица, к тому же заросший кустарником, расставайтесь с ним без сожаления, и на период активных работ превращайте образовавшуюся перед домом площадку в «перевалочный пункт». Такое начало существенно облегчит дальнейшие ландшафтные и строительные работы, погрузку и разгрузку материалов.
Интересует ландшафтный дизайн?
Давайте подберем исполнителя по вашим критериям
Tumbleweed Gardening
Как утилизовать отходы
Компост для органики. Бытовой мусор ни сжигать, ни закапывать на участке нельзя — только вывозить. А вот для органического, природного происхождения организуйте на участке компостную яму (точнее, дощатую загородку) и место для сжигания. Позаботиться о и о компосте, и о месте сжигания нужно до начала работ, а не в их разгаре. В противном случае при расчистке вам постоянно придется переваливать с места на место кучи отходов.
Бытовой мусор ни сжигать, ни закапывать на участке нельзя — только вывозить. А вот для органического, природного происхождения организуйте на участке компостную яму (точнее, дощатую загородку) и место для сжигания. Позаботиться о и о компосте, и о месте сжигания нужно до начала работ, а не в их разгаре. В противном случае при расчистке вам постоянно придется переваливать с места на место кучи отходов.
Важно: Не жгите сухую траву, высохший малинник, хвою и прошлогоднюю листву. Гумус — невосполнимый природный ресурс, истреблять его неэкологично. Поэтому все вышеперечисленное собираем в кучи и отправляем в компост. Если участок просторный и быстро зарастает, подумайте о приобретении измельчителя садовых отходов.
ЧИТАЙТЕ ОБ ЭТОМ…
Хороший вопрос: Как сделать компост на даче
Sarah Greenman
Если мусор нужно сжечь, помните о правилах пожарной безопасности, регламентированных МЧС (Приложение к приказу МЧС России от 26 января 2016 г. № 26 «Об утверждении Порядка использования открытого огня и разведения костров на землях сельскохозяйственного назначения и землях запаса»). В общих чертах там сказано следующее: сжигание на открытом огне (то есть, в костре) возможно только на расчищенной от травы площадке с защитной насыпью из песка, на расстоянии не менее 30 метров от построек, в котловане — в 20 метрах.
№ 26 «Об утверждении Порядка использования открытого огня и разведения костров на землях сельскохозяйственного назначения и землях запаса»). В общих чертах там сказано следующее: сжигание на открытом огне (то есть, в костре) возможно только на расчищенной от травы площадке с защитной насыпью из песка, на расстоянии не менее 30 метров от построек, в котловане — в 20 метрах.
Стоит ли говорить, что в дачном поселке это недостижимые условия?
Костры по закону. Сжигать мусор в металлической емкости или печи можно уже на расстоянии 10 метров от строений. Проверенный многими поколениями дачников «гаджет» для сжигания мусора — металлическая бочка с отверстиями для притока воздуха. Правда, производительность такого устройства оставляет желать лучшего. Оно годится для утилизации веток и распиленных корней, но не выкорчеванных пней. Их реально сжечь только в заглубленной костровой чаше (очаге).
Erin Lang Norris
ООО «СИВТРЕЙД-Автополив»
Геопластика: ликвидируем ямы и провалы
Для геопластики — формирования рельефа — сегодня используют широкий спектр материалов природного происхождения: щебень разных фракций, отсев, песок, ПГС, плодородный грунт.
Нередко организации, специализирующиеся на сносе зданий, готовы отдавать даром, на условиях самовывоза, бой кирпича. Но его имеет смысл использовать только при очень больших объемах работ (в десятки и сотни кубометров), и на действительно проблемных участках — с провалами и оврагами. К тому же то, что отдают бесплатно — это не бой кирпича, а строительный мусор, требующий сортировки и частичной повторной утилизации. Поэтому, если у вас шесть соток и все без оврага — забудьте про бой.
Как оптимизировать работы? В первую очередь — использовать то, что под руками, точнее, под ногами. Например, грунт, вынутый из пруда или при строительстве колодца — для подсыпки низких участков (понятное дело, что для такой организации работ у вас должен быть готовый план его освоения).
Студия ландшафта LuxGarden
Совет: Начав делать на участке пруд, вы решите сразу несколько задач: получите декоративный водоем, важный элемент дренажной системы (он соберет избыточную влагу), а также десяток кубометров натуральных материалов для ландшафтных работ — плодородную почву для сада и грядок, глину и песок, грунт для подсыпки, камни для ландшафтных композиций.
Важно: Российские домо- и дачевладельцы порой подходят к вопросам подготовки территорий слишком основательно. Они бетонируют поверхности мостов, парковочные площадки и террасы, окружают владения капитальными заборами на монолитных ленточных фундаментах. Строительные организации, готовые осваивать средства заказчика, охотно берутся за такую работу. Главный минус монолитных бетонных конструкций — их полная неремонтопригодность.
Монолитный бетон хорош в городе, а не на осушенном болоте в СНТ. Поэтому на грунтах с недостаточной несущей способностью такие мосты и заборы часто «едут».
Если ваш участок — бывшее поле или лес, сведите к минимуму использование железобетонных конструкций. Лучший материал для отсыпки дорожек и площадок — отсев гранитного щебня.
Rebecca Smith Garden Design
На фото — пожалуй, самый практичный и вполне эстетичный вариант садовой дорожки. Сделать ее просто. Вынимаем фрагментами дерн, делаем песчаную подушку, заливаем небольшие бетонные плитки, легкими штрихами по поверхности имитируем неровную фактуру камня. Опалубка для заливки не нужна, ее роль здесь выполняют границы выемки в грунте.
Опалубка для заливки не нужна, ее роль здесь выполняют границы выемки в грунте.
ОБ ЭТОМ…
Хороший вопрос: Как обустроить садовые дорожки?
Архитектурная студия Понизовкиных
Лес на участке: вырубить или оставить?
Зависит от множества факторов: степени его запущенности, уровня грунтовых вод, характера растительности.
Начинающий дачник обычно стремится избавиться от кустарника, мелких деревьев, валежника, многолетних наслоений сухого мусора растительного происхождения, пней и пеньков, сохранив при этом взрослые стройные деревья. Но полумеры — худший вариант. Возможны два варианта действий.
CJ S Tree Service of Omaha
Если на участке имеется живописный островок леса, его можно уменьшить в размерах, подчистить, проредить, вырезать клочья кустарников, убрать торчащие из земли коряги и засыпать провалы. Сухие ветки и кустарники вырезать секатором, тоненькие деревца срезать сучкорезом с длинными ручками, те, что потолще — спилить под корень.
Второй путь — последовательно идти до конца: вырубать и жечь все подчистую, корчевать пни, завозить песок, делать дренаж, формировать новый почвенный слой и разбивать газон. Третьего не дано. В попытке «улучшить» богатый органикой лиственный лес, вы нарушите сложившуюся за многие годы экосистему, и, скорее всего, превратите его в заросли бурьяна, болото, рассадник мошкары и комаров.
Four Seasons Tree Care
Что делать с большими деревьями
Дача в окружении молодых березок со стороны смотрится эффектно. Но старые лиственные деревья создают избыточное затенение и сырость. К тому же, освободившись вследствие вырубки от «конкурентов», растут они быстро. Сегодня это березка, которую можно состричь секатором, через пять лет ее придется пилить, через десять — взрослое дерево, угрожающе склонившееся над проводами.
Важно: От старых деревьев, угрожающих постройкам, нужно избавляться, не дожидаясь проблем. Помните, что валка и санитарная обрезка деревьев — затратное и опасное мероприятие.
Помните, что валка и санитарная обрезка деревьев — затратное и опасное мероприятие.
Бюро Акимова и Топорова
Как сделать технические газоны
Откладывать разбивку технических газонов на обрабатываемом участке не стоит. Потому что почва, освобожденная от мульчи из сухой травы и листьев, хвои и малинника, даст богатый урожай бурьяна.
Здесь также возможны два варианта действий. Зависят они от характера растительности и состояния почвы на участке. Первый — регулярно косить, причем не косилкой для лужаек, а производительной бензокосой. Второй — вооружившись пособиями по «газоностроительству», освоить все тонкости подготовки территории под посев газонной травы. Скажем сразу: нюансов, как устроить газон на запущенном заросшем участке, много (они выходят за рамки данной публикации), но изучать их лучше не экспериментальным путем, а спрашивая советы у опытных соседей и специалистов.
ООО GeoGraffiti
Как облегчить жизнь начинающему «газоностроителю»? Только правильной организацией труда. Никто ведь не говорит, что вы должны за один сезон превратить в партерный газон все шесть / десять / двадцать соток участка. Это и не нужно — замучаетесь косить.
Никто ведь не говорит, что вы должны за один сезон превратить в партерный газон все шесть / десять / двадцать соток участка. Это и не нужно — замучаетесь косить.
В первую очередь с помощью технического газона нужно избавиться от зарастания построек (дома, беседки, бани, сарая…), предусмотрев двух-трехметровую полосу стойкой к вытаптыванию травы вдоль отмосток и дорожек, задернить обочины и края канав.
The Shed Builder
Работа над ошибками: как организовать дачные работы и не надорваться
Ошибка №1. Работа без плана и графика
Такой труд крайне непродуктивен. Заставили рабочих вырезать лес, а потом сажаете новый. Разобрали один угол — завалили другой.
Как правильно?
План зонирования у вас наверняка есть. Но этого мало. Наметьте себе также график с разбивкой работ по срокам и очередям. При составлении графика чередуйте тяжелые и легкие работы.
Кстати, армейский подход «от забора до обеда» в дачном планировании — вполне рационален. Вместо того чтобы убиться, но докопать канаву к ночи, ограничивайте себя временными рамками. Например, к обеду, вне зависимости от результата, с канавой завязать. Послеобеденное время можно посвятить обрезке деревьев, сжиганию мусора и изучению теории. Вернетесь к тяжелым работам на следующее утро — со свежими силами и заточенным инструментом — и быстро все сделаете.
Вместо того чтобы убиться, но докопать канаву к ночи, ограничивайте себя временными рамками. Например, к обеду, вне зависимости от результата, с канавой завязать. Послеобеденное время можно посвятить обрезке деревьев, сжиганию мусора и изучению теории. Вернетесь к тяжелым работам на следующее утро — со свежими силами и заточенным инструментом — и быстро все сделаете.
ЧИТАЙТЕ ПО ТЕМЕ…
Как правильно: Спланировать дачный участок 10 соток
Ольга Шангина | Photography
Ошибка №2. Переоценка сил
Конечно, начинающему дачнику — море по колено. Но знаете, чем закончится поездка на дачу с углем для мангала и бензопилой? Скорее всего, вы и не отдохнете, и не поработаете: если опыта мало, то на торчащий из земли остов дерева уйдет целый день.
Как правильно?
Наймите для тяжелых работ разнорабочих, не мучьте себя, гостей и соседей, освободите руки и голову для других дел.
Кстати, здесь есть вот какой момент. Хозяин и нанятый работник видят фронт дачных работ по-разному. Работник — в заданных объемах, квадратных или погонных метрах. Хозяину всегда сложнее сосредоточиться: начал расчищать поляну — размечтался, увидел, что рядом тоже непорядок — переключился, или решил вместо сотки обработать две… Качество и темпы от этого не выигрывают.
Хозяин и нанятый работник видят фронт дачных работ по-разному. Работник — в заданных объемах, квадратных или погонных метрах. Хозяину всегда сложнее сосредоточиться: начал расчищать поляну — размечтался, увидел, что рядом тоже непорядок — переключился, или решил вместо сотки обработать две… Качество и темпы от этого не выигрывают.
Ошибка №3. Все снести и начать сначала
В местном лесхозе вам с радостью озвучат сумму, за которую местные работяги «разгладят» участок бульдозером и вывезут горы пней, камней и прочего мусора в неизвестном вам направлении. После такой грубой операции ваш участок превратится в трясину, а вам придется разбирать завалы, завозить песок и плодородный грунт.
Как правильно?
Планируйте свой проект таким образом, чтобы свести вывоз к минимуму. Грунт, вынутый из пруда, можно использовать для подсыпки территорий, камни — для ландшафтных композиций, а пни и древесные останки — сжечь: зола пригодится в огороде. Вывозить на свалку нужно только старый хлам, бытовой и строительный мусор.
Вывозить на свалку нужно только старый хлам, бытовой и строительный мусор.
Noelle Johnson Landscape Consulting
Ошибка №4. Работа с некачественными или неподходящими инструментами
Это снижает производительность и пожирает ваше время. Например, тупые топоры и лопаты, слабый мотокультиватор и маломощная бензокоса не позволят обработать даже несколько квадратных метров.
Как правильно?
Приобретите или возьмите в прокате подходящую садовую технику, подрядите тех, у кого она есть, организуйте обменный фонд с соседями (вы им бетономешалку, они вам — измельчитель).
Самым удобным и легким в обращении дачнику кажется электроинструмент. Отчасти это действительно так, но он категорически не подходит для запущенных участков и больших объемов работ. Бензоинструмент гораздо производительнее. Во-первых, он мощнее. Во-вторых, не нужно тянуть провода и путаться в них. Но некоторым дачникам трудно преодолеть страх перед бензиновыми двигателями, хотя на самом деле ничего сложного и страшного нет.
Green Wood Family
Совет: соблюдайте технику безопасности и следите, чтобы все рекомендованные производителем заправочные жидкости (бензин, масла для пильных цепей, двухтактных двигателей и т.п.) были свежими и всегда под рукой.
Не скупитесь на качественную леску и триммерные головки для бензокосы. О том, какие лучше, спрашивайте не у продавцов-консультантов, а у более опытных соседей. Приобретите оснастку для заточки всех режущих инструментов и научитесь самостоятельно затачивать пильные цепи. В этом случае вам не придется останавливать работы и отправляться в сервисный центр для заточки.
ВАША ОЧЕРЕДЬ…
Если вы знаете, как привести заброшенный участок в порядок (например, сами не так давно этим занимались), поделитесь вашим опытом в разделе комментариев. Расскажите, какие проблемы возникли в попытке облагородить или восстановить заброшенный садовый участок.
С чего начать проектировать ландшафтный дизайн участка своими руками
Наверх
14. 06.2020
06.2020
1 звезда2 звезды3 звезды4 звезды5 звезд
От построения плана до выбора подходящих растений — подробно рассказываем, как правильно спланировать дачный участок.
ShutterStock
Оригинально оформленная и ухоженная придомовая территория — мечта любого дачника. Многие уверены, что воплощение этой мечты возможно только с помощью специалистов. Но справиться можно и самому. В статье рассказываем, с чего начать дизайн дачного участка и как за семь простых шагов получить хороший результат.
Как сделать проект дачного участка
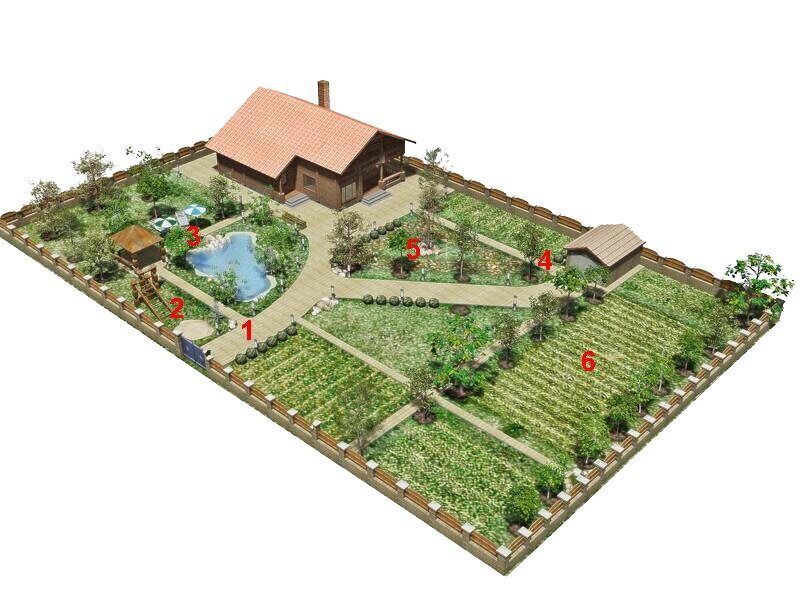
1. Строим план
2. Проводим зонирование
3. Планируем постройки
4. Размечаем инженерные коммуникации
5. Размещаем искусственный водоем
Размещаем искусственный водоем
6. Планируем дорожки и площадки
7. Выбираем растения
Дизайнеры делают это в специальных программах на компьютере. Если есть такой навык, работа значительно упростится. Но и без компьютера можно построить удачный ландшафтный проект. Начинать желательно с подробного анализа.
Что надо знать для полноценного анализа
- Наличие и уровень залегания подземных вод.
- Тип микроклимата.
- Преобладающее направление движения ветров.
- Состав почвы.
Эта информация поможет определить места расположения построек и декоративных конструкций, выбрать растения для оформления, скорректировать возможные недостатки площадки. Потом приступают к построению плана. Для этого нужно правильно провести замеры. Понадобятся рулетка, компас, уровень. Инструменты необходимы для уточнения положения объектов.
Сначала замеряется периметр участка. После этого приступают к измерениям так называемых неизменных объектов. Это постройки, крупные деревья, клумбы, которые останутся на месте после перепланировки. Измеряется не только их длина и ширина, но и высота. Кроме того, тщательным образом вымеряется расстояние от каждого такого объекта до ограды и других точек привязки.
Это постройки, крупные деревья, клумбы, которые останутся на месте после перепланировки. Измеряется не только их длина и ширина, но и высота. Кроме того, тщательным образом вымеряется расстояние от каждого такого объекта до ограды и других точек привязки.
Pixabay
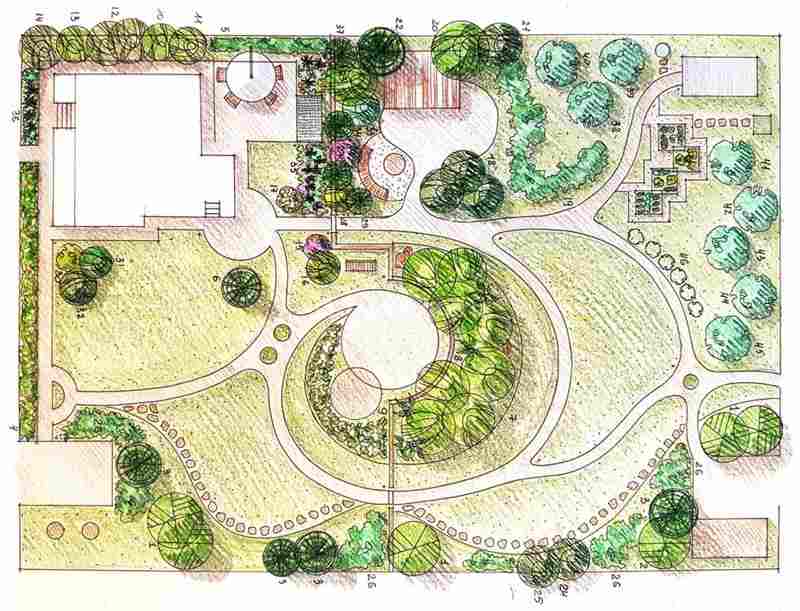
Собранные измерения переносятся на бумагу. Начинать чертить нужно с выбора масштаба будущего плана. Лучше всего выбирать крупный, примерно 1:50 или 1:100. Дальше действуют по инструкции.
Этапы построения чертежа
- Вычерчиваем границы.
- Отмечаем постройки, жилые и нежилые.
- Отмечаем неизменные объекты.
- Показываем дорожки и их направление.
- Обозначаем на схеме направление сторон света и розу ветров.
На чертеж переносят данные комплексного анализа. Цветными карандашами разных цветов отмечают площадки с повышенной влажностью, разным почвенным составом. Ориентируясь на высоту объектов и их расположение, определяют зоны освещенности: солнечные, затененные и умеренные. Хороший совет: выполнить схемы отдельных фрагментов территории на кальке. Ее прикладывают к основной схеме и переносят данные. Так начинающему проектировщику будет проще разобраться с большим объемом информации.
Хороший совет: выполнить схемы отдельных фрагментов территории на кальке. Ее прикладывают к основной схеме и переносят данные. Так начинающему проектировщику будет проще разобраться с большим объемом информации.
Если есть навык работы с дизайнерскими программами, такими как SmartDraw, Garden Planner и подобных им, строить схему на бумаге не нужно. Весь массив полученных данных загружается в компьютерный проектировщик, после обработки он выдаст подробный план. Плюс таких программ в том, что для создания проекта достаточно добавлять объекты, компоновать их и т.д. Это упрощает проектирование.
ShutterStock
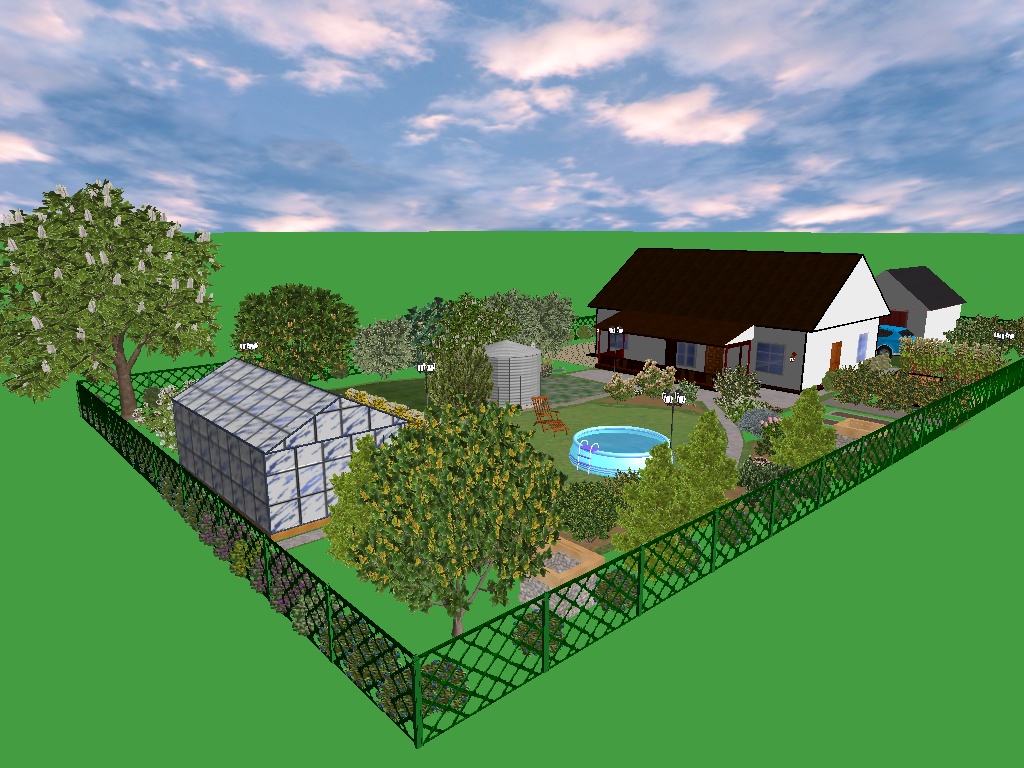
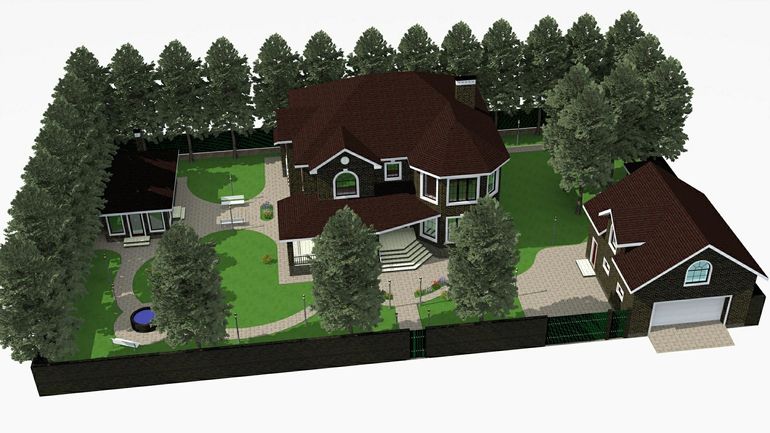
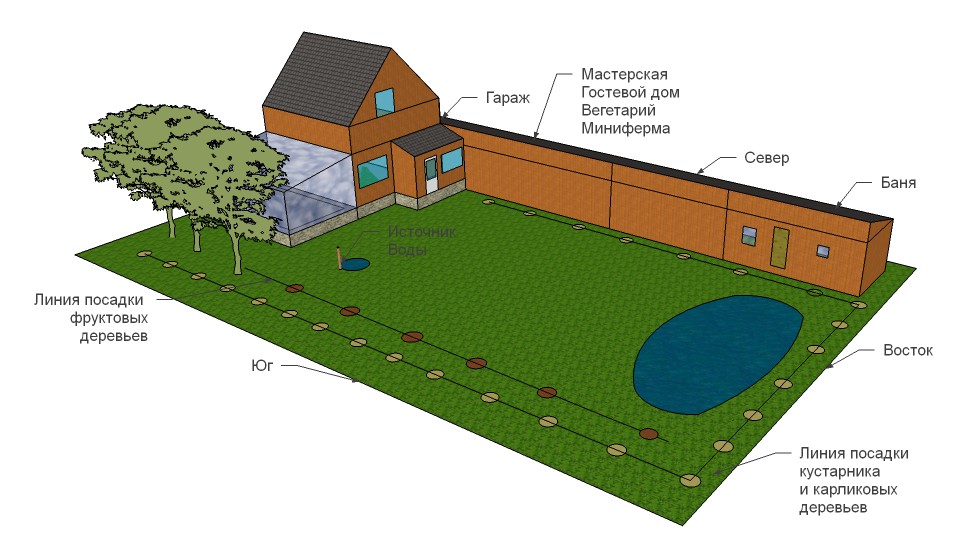
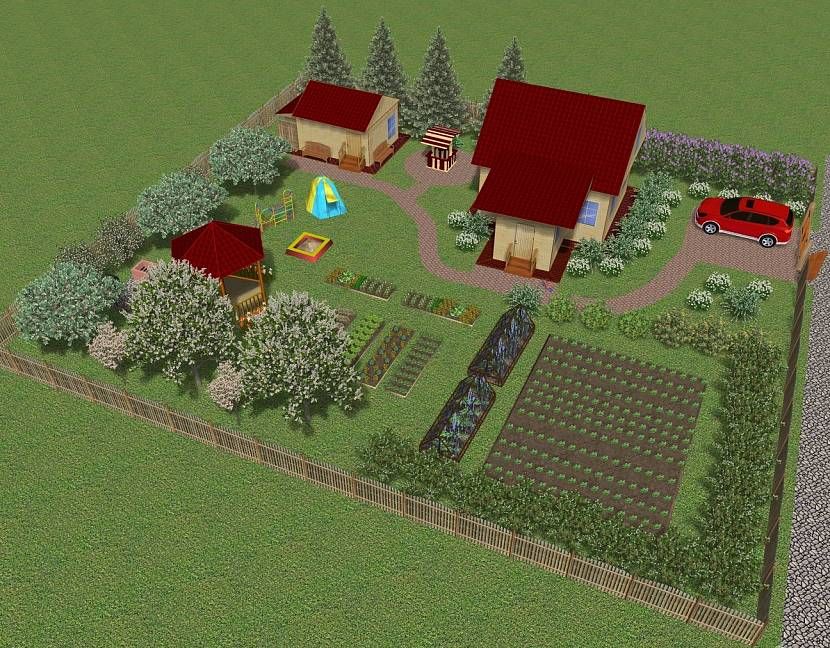
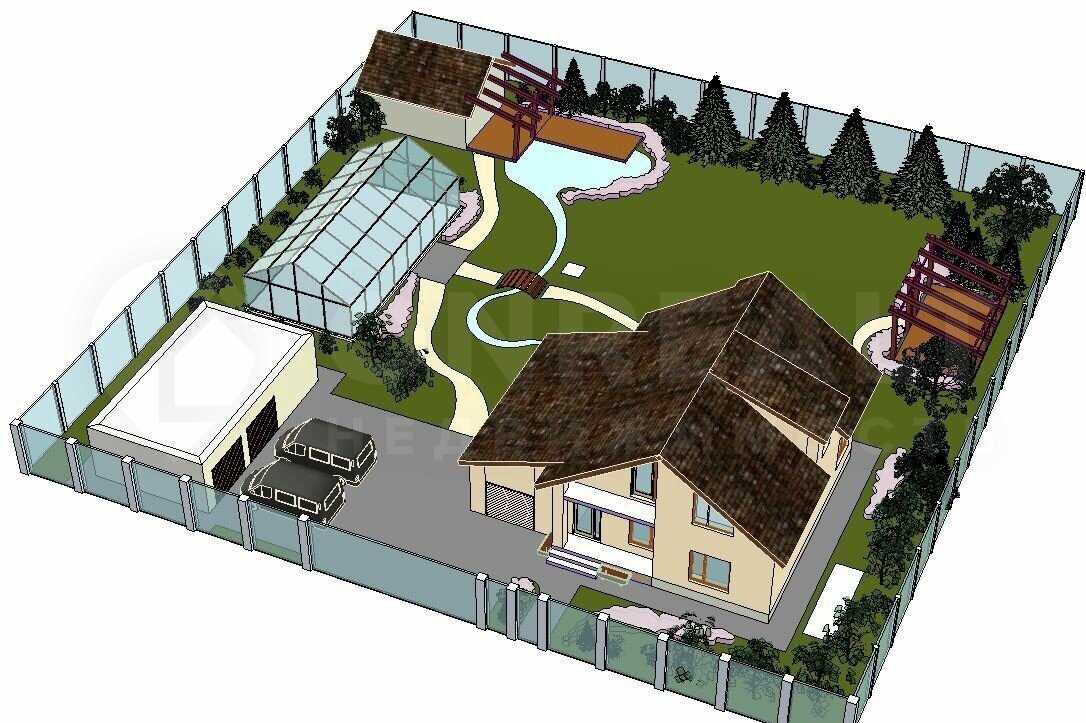
В инструкции, с чего начать дизайн участка, нельзя обойти четкое зонирование. Это означает, что на участке выделяются несколько зон с определенным назначением. Их минимум три. Первая — жилая, где располагаются дом, веранда, внутренний дворик. В хозяйственной находится гараж, сарай, огород, если он нужен. В зоне отдыха устанавливается беседка или пергола, бассейн, детская игровая площадка и т. п.
п.
Для каждого выделенного фрагмента желательно составить список объектов. Это поможет ни о чем не забыть в процессе проектирования. В идеале дизайнерский проект разрабатывается на этапе проектирования дома. То есть тогда, когда территория пуста. В этом случае проще всего провести зонирование, составить список необходимых объектов, удобно их разместить. Если постройка уже стоит, сделать это будет сложнее, но тоже возможно.
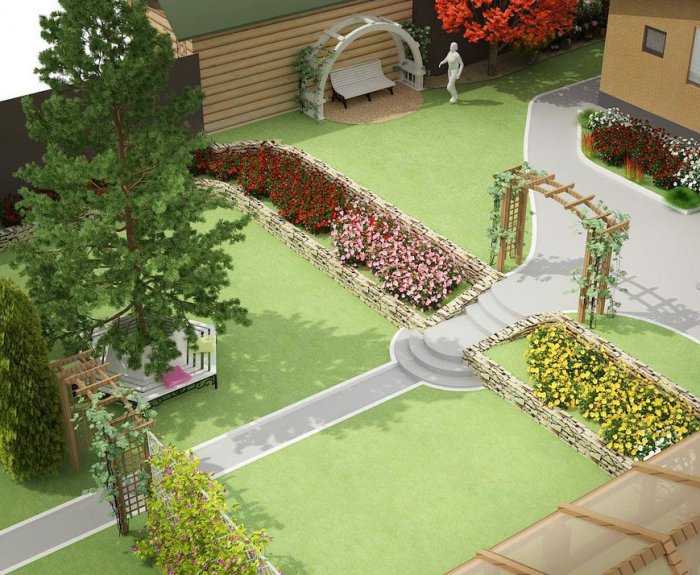
Границы каждой зоны надо обозначить. Для этого используют заборы, живые изгороди, цветники, дорожки, т.п. Важно правильно выбрать высоту конструкции. К примеру, уголок для отдыха желательно огородить относительно высоким сооружением. Это может быть плетеная изгородь, пергола или заборчик, увитые декоративными лианами, плетистыми розами или другими вьющимися растениями. Они защитят от солнца, пыли и ветра.
Но ставить везде высокие ограждения не стоит. Дачная территория будет выглядеть загроможденной и маленькой. Лучше поэкспериментировать с невысокими ограждениями: бордюрами, узкими цветниками, низкими декоративными деревцами, кустарником. Можно обозначить границы дорожками. Выкладывают их гравием, тротуарной плиткой, декингом, древесными спилами, камнем.
Можно обозначить границы дорожками. Выкладывают их гравием, тротуарной плиткой, декингом, древесными спилами, камнем.
ShutterStock
Теперь нужно распланировать каждую из выделенных зон. Это удобно делать на фрагментах общего плана на кальке. Сверяясь со списком, размещают все необходимые объекты. При этом надо обязательно учесть несколько важных факторов. Первый — это направление и размеры отбрасываемой сооружением тени. Оптимально ставить высокие строения и конструкции с северной либо северо-западной стороны, чтобы затенение было минимальным.
Надо ознакомиться с действующими строительными СНиПами, чтобы в процессе легализации застройки не появились проблемы. Строения должны соответствовать нормативам. При планировании учитывают особенности участка. Склон можно террасировать, чтобы сделать удобным для застройки. Низину подсыпать или обустроить там декоративный прудик, в котором можно собирать воду из дренажных лотков.
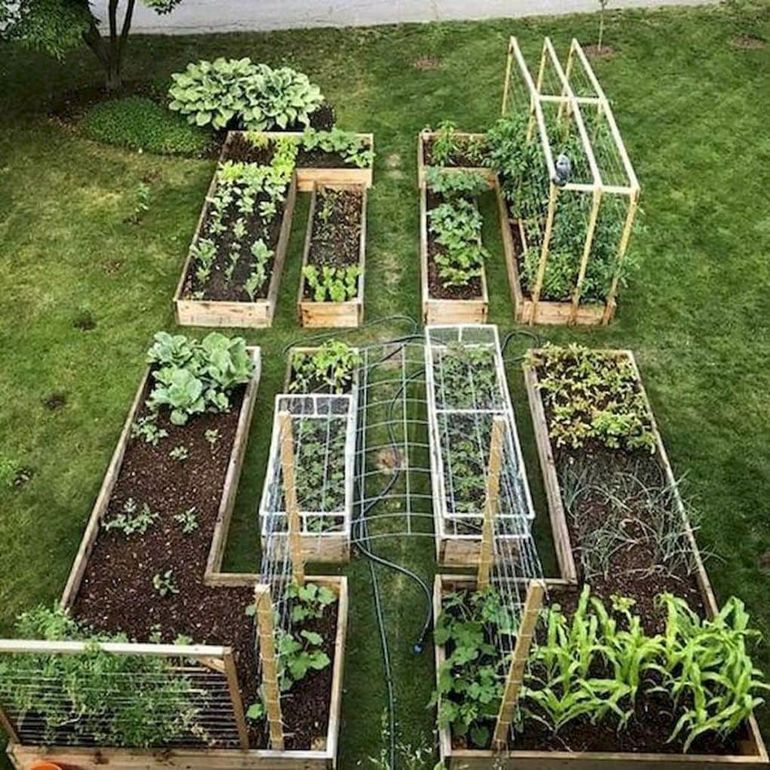
Подход ко всем постройкам должен быть свободным. Надо продумать подъезд к дому и хозяйственным сооружениям, если это требуется. Например, для ассенизаторской машины, которая регулярно откачивает септик. Проектирование хозяйственной зоны несколько усложняется, если нужен огород. Традиционные грядки в виде холмиков на земле желательно заменить современными модификациями.
Огород с высокими грядками сложнее обустроить, зато уход за ним проще. Да и внешний вид намного привлекательнее. Гряды обустраивают в каркасах из досок, кирпича, бетона, декинга, металлических пластин. Дорожки между ними выстилают рубероидом или пленкой, засыпают гравием или выкладывают тротуарной плиткой. При необходимости вблизи размещают теплицу.
ShutterStock
Для обеспечения нормальной жизнедеятельности надо подвести воду, канализацию, освещение. Продумать систему дренажа. На схеме отмечается, где должны быть проложены трубы, лотки и кабели. Желательно уложить их так, чтобы они не мешали работам по обустройству территории. Если же это невозможно, то обеспечить им защиту от случайного повреждения.
Желательно уложить их так, чтобы они не мешали работам по обустройству территории. Если же это невозможно, то обеспечить им защиту от случайного повреждения.
Водопровод подводится не только к дому, но и к гаражу, к огороду. Надо заранее продумать систему полива зеленых насаждений. Иначе придется издалека носить лейками воду для клумб и газона. Удобный вариант — автоматический капельный полив. Его обустройство потребует прокладки большого количества труб по всей площади. Но это того стоит.
Pixabay
Комфортное пространство невозможно без грамотного освещения. В темное время обязательно хотя бы минимально освещать дом, хозяйственные постройки, зону отдыха. Очень красиво смотрится подсветка дорожек, крупных растений, декоративных конструкций, искусственных водоемов. Так создается атмосфера волшебной сказки. Чтобы уменьшить сумму в счетах за электричество, в подсветку можно включить светильники и фонари на солнечных батареях.
На придомовой территории размещают искусственные водоемы. Тип сооружения зависит от того, с какой целью его устанавливают. Хороши небольшие прудики. Берега выкладывают камнем, кирпичом, засыпают гравием. Около воды хорошо смотрятся растительные композиции. Если позволяет место, обустраивают мини-водопады, когда поток стекает с каменного возвышения. Прудик может быть функциональным, если направить в него сток дренажа. Накапливающуюся воду можно будет использовать для технических нужд.
Пруд не рекомендуется помещать на солнцепеке. В идеале прямые лучи должны освещать его не больше шести часов. Иначе это губительно скажется на рыбках и водных растениях, которые вполне могут жить в водоеме. Не стоит обустраивать его вблизи деревьев и пышных кустарников. С них в пруд полетит листва, сломанные веточки, другой мусор. Владельцу придется постоянно заниматься очисткой, иначе влажная органика начнет гнить.
Еще один вариант дачного водоема — бассейн. Его устанавливают на просторной площадке. Около чаши желательно поставить навес, обустроить место для отдыха и солнечных ванн. Размеры и форма конструкции могут быть самыми разными. В качестве основы берут емкость из ПВХ, которую полностью или частично вкапывают в грунт. Отделывают борта, устанавливают отмостки, лесенки, т.п. Такой бассейн перед холодами консервируется. Можно поставить временную чашу, ее просто убирают на зиму. Но о декоративном оформлении тогда придется забыть.
Около чаши желательно поставить навес, обустроить место для отдыха и солнечных ванн. Размеры и форма конструкции могут быть самыми разными. В качестве основы берут емкость из ПВХ, которую полностью или частично вкапывают в грунт. Отделывают борта, устанавливают отмостки, лесенки, т.п. Такой бассейн перед холодами консервируется. Можно поставить временную чашу, ее просто убирают на зиму. Но о декоративном оформлении тогда придется забыть.
Pixabay
На схеме намечают дорожки, которые свяжут между собой зонированные территории. Если требуется подчеркнуть четкую геометрию ландшафтного дизайна, их планируют прямыми линиями и углами. Чтобы сделать оформление максимально естественным, приближенным к природному, в разметке избегают прямых углов и линий.
Для мощения выбирают разные материалы: брусчатку, садовую плитку, кирпич, камень. Можно их засыпать песком, гравием или щебнем. Но в этом случае придется периодически их подсыпать. Для оформления площадки для отдыха хорош декинг. Он легко моется, выдерживает любые неблагоприятные воздействия. Красиво будут смотреться древесные спилы. Площадку для барбекю или автостоянки отделывают тесаным камнем либо тротуарной плиткой.
Для оформления площадки для отдыха хорош декинг. Он легко моется, выдерживает любые неблагоприятные воздействия. Красиво будут смотреться древесные спилы. Площадку для барбекю или автостоянки отделывают тесаным камнем либо тротуарной плиткой.
ShutterStock
Осталось выбрать растения. Начинают с высокорослых. Их «расставляют» на плане, учитывая при этом их размеры во взрослом состоянии. Определяют величину тени, куда они будут ее отбрасывать. Важный момент. Крупные деревья должны быть размещены так, чтобы их мощная корневая система со временем не повредила дорожки, коммуникации или фундаменты построек.
Подбирая сорта для цветника, стараются собрать растения со сменяющим друг друга цветением, чтобы клумбы всегда были яркими. Важно не переоценить свои силы. Большое количество клумб красиво, но отнимает много времени и сил. Многолетники проще в уходе. Можно скомпоновать цветники только из них или «разбавить» однолетниками. Цветовая гамма подбирается произвольно. Кто-то предпочитает буйное многоцветье, кто-то лаконичный монохромный ландшафт, изредка «разбавленный» яркими акцентами.
Цветовая гамма подбирается произвольно. Кто-то предпочитает буйное многоцветье, кто-то лаконичный монохромный ландшафт, изредка «разбавленный» яркими акцентами.
В последнем случае необходим газон. Он красив, но требует постоянного внимания. За зеленой лужайкой сложно ухаживать, она нуждается в регулярной стрижке, подкормке, поливе, прополке, подсеве. Украсят ландшафт декоративные элементы: клумба из старого велосипеда или телеги, кадки или вазоны с растениями. Хороши фонтаны, садовые скульптуры, кормушки для птиц. Все, на что хватит фантазии.
ShutterStock
Мы разобрались, с чего начать проект ландшафтного дизайна дачного участка. Начинать всегда трудно, но не надо бояться. Если нет уверенности в своих силах, можно начать с небольшой площадки, потом расширить территорию. Надо изучать теорию, отрабатывать ее на практике. Тогда со временем дача превратится в сказочный уголок.
Материал подготовила
Инна Ясиновская
Была ли статья интересна?
Поделиться ссылкой
Нажимая на кнопку «Подписаться»,
Вы даете согласие на обработку персональных данных
Рекомендуем
Как и чем заклеить окна на зиму, чтобы не мерзнуть: 9 материалов (от подручных до профессиональных)
В Новой Зеландии построили дом с треугольным вторым этажом
Аналитики узнали, что дороже — первичные или вторичные квартиры в Москве
Как в «Парке Юрского периода»: в США выставили на продажу мини-отель с динозаврами
Квартира с панорамными окнами: расставляем мебель и стильно декорируем проем (60 фото)
В Нидерландах построили плавучий дом вдоль живописного канала
6 приемов, которые сделают кухню визуально дороже
Бюджетный ремонт квартиры: 6 важных аспектов разумной экономии
Как включить газовый котел: подробная инструкция в 5 шагов
Реклама на IVD. ru
ru
Руководство для начинающих по разработке веб-сайтов
Что такое разработка веб-сайтов?
Разработка веб-сайта — это общий термин для работы, связанной с созданием веб-сайта. Это включает в себя все, от разметки и кодирования до сценариев, настройки сети и разработки CMS.
В то время как веб-разработка обычно относится к веб-разметке и кодированию, разработка веб-сайтов включает в себя все связанные задачи разработки, такие как сценарии на стороне клиента, сценарии на стороне сервера, настройка безопасности сервера и сети, разработка электронной коммерции и разработка системы управления контентом (CMS). .
В этом руководстве мы рассмотрим основы веб-разработки, процесс создания веб-сайта и дополнительные ресурсы для тех, кто хочет узнать больше о разработке или стать разработчиком самостоятельно.
Продолжайте читать, чтобы погрузиться в разработку веб-сайтов, или используйте ссылки на главы, чтобы перемещаться по руководству.
Основы веб-разработки
Типы веб-разработки
Процесс веб-разработки
Ресурсы веб-разработки
Почему важна веб-разработка?
Интернет никуда не денется. Фактически, он стал порталом и основным методом исследования, связи, образования и развлечения в мире. По состоянию на 2021 год во всем мире насчитывалось 4,66 миллиарда пользователей Интернета — более половины населения мира.
Учитывая быстрорастущее число пользователей Интернета, неудивительно, что веб-разработка является быстрорастущей отраслью. Ожидается, что с настоящего момента до 2030 года занятость веб-разработчиков вырастет на 13%, что намного быстрее, чем в большинстве других технологических профессий.
Узнайте, почему тысячи клиентов используют CMS Hub для создания оптимизированного веб-сайта, который интегрируется с данными HubSpot CRM и полным маркетинговым пакетом.
В следующем разделе мы рассмотрим основы веб-разработки и ответим на некоторые распространенные вопросы.
Основы веб-разработки
- Что такое веб-сайт?
- Что такое IP-адрес?
- Что означает HTTP?
- Что такое кодирование?
- Что означает интерфейс?
- Что означает серверная часть?
- Что такое CMS?
- Что такое кибербезопасность?
Теперь, когда мы определили веб-разработку, давайте рассмотрим некоторые основы веб-разработки.
1. Что такое веб-сайт?
Веб-сайты — это файлы, хранящиеся на серверах, которые представляют собой компьютеры, на которых размещены (причудливый термин «хранить файлы для») веб-сайты. Эти серверы подключены к гигантской сети под названием Интернет.
Браузеры — это компьютерные программы, загружающие веб-сайты через подключение к Интернету, такие как Google Chrome или Internet Explorer, а компьютеры, используемые для доступа к этим веб-сайтам, называются «клиентами».
2. Что такое IP-адрес?
Чтобы получить доступ к веб-сайту, вам необходимо знать его адрес интернет-протокола (IP). IP-адрес — это уникальная последовательность чисел. Каждое устройство имеет IP-адрес, чтобы отличать его от миллиардов веб-сайтов и устройств, подключенных через Интернет.
IP-адрес HubSpot — 104.16.249.5. Вы можете узнать IP-адрес любого веб-сайта, посетив такой сайт, как Site 24×7, или используя командную строку в Windows или сетевую утилиту > Traceroute на MacBook.
Чтобы найти IP-адрес вашего устройства, вы также можете ввести «какой у меня IP-адрес» в поисковом браузере.
Хотя вы можете получить доступ к веб-сайту, используя его IP-адрес, большинство пользователей Интернета предпочитают использовать доменные имена или использовать поисковые системы.
3. Что означает HTTP?
Протокол передачи гипертекста (HTTP) соединяет вас и запрос вашего веб-сайта с удаленным сервером, на котором хранятся все данные веб-сайта. Это набор правил (протокол), который определяет, как сообщения должны отправляться через Интернет. Это позволяет вам переключаться между страницами сайта и веб-сайтами.
Это набор правил (протокол), который определяет, как сообщения должны отправляться через Интернет. Это позволяет вам переключаться между страницами сайта и веб-сайтами.
Когда вы вводите веб-сайт в свой веб-браузер или ищете что-то через поисковую систему, HTTP обеспечивает структуру, позволяющую клиенту (компьютеру) и серверу говорить на одном языке, когда они делают запросы и ответы друг другу через Интернет. . По сути, это переводчик между вами и Интернетом — он читает запрос вашего веб-сайта, считывает код, отправленный с сервера, и переводит его для вас в виде веб-сайта.
4. Что такое кодирование?
Кодирование относится к написанию кода для серверов и приложений с использованием языков программирования. Их называют «языками», потому что они включают словарный запас и грамматические правила для общения с компьютерами. Они также включают специальные команды, сокращения и знаки препинания, которые могут быть прочитаны только устройствами и программами.
Все программное обеспечение написано как минимум на одном языке программирования, но языки различаются в зависимости от платформы, операционной системы и стиля. Все языки попадают в одну из двух категорий: front-end и back-end.
Все языки попадают в одну из двух категорий: front-end и back-end.
5. Что означает интерфейс?
Внешний интерфейс (или клиентская часть) — это часть веб-сайта или программного обеспечения, которую вы видите и с которой взаимодействуете как пользователь Интернета. Когда информация веб-сайта передается с сервера в браузер, интерфейсные языки программирования позволяют веб-сайту функционировать без необходимости постоянного «общения» с Интернетом.
Интерфейсный код позволяет пользователям взаимодействовать с веб-сайтом и воспроизводить видео, увеличивать или уменьшать изображения, выделять текст и т. д. Веб-разработчики, работающие над интерфейсным кодированием, работают над клиентской разработкой.
6. Что означает серверная часть?
Back-end (или серверная часть) — это сторона, которую вы не видите при использовании Интернета. Это цифровая инфраструктура, и для неразработчиков она выглядит как набор цифр, букв и символов.
Внутренних языков программирования больше, чем интерфейсных. Это потому, что браузеры — во внешнем интерфейсе — понимают только HTML, CSS и JavaScript, а сервер — во внутреннем — можно настроить так, чтобы он понимал практически любой язык.
Это потому, что браузеры — во внешнем интерфейсе — понимают только HTML, CSS и JavaScript, а сервер — во внутреннем — можно настроить так, чтобы он понимал практически любой язык.
7. Что такое CMS?
Система управления контентом (CMS) — это веб-приложение или набор программ, используемых для создания веб-контента и управления им. (Примечание: CMS — это не то же самое, что конструкторы сайтов, такие как Squarespace или Wix.)
Узнайте, почему тысячи клиентов используют CMS Hub для создания оптимизированного веб-сайта, который интегрируется с их данными HubSpot CRM и полным маркетинговым пакетом.
Хотя создание веб-сайта не требуется, использование CMS упрощает задачу. Он предоставляет строительные блоки (например, плагины и надстройки) и позволяет создавать структуру с помощью вашего кода. CMS часто используются для электронной коммерции и ведения блогов, но они полезны для всех типов веб-сайтов.
8. Что такое кибербезопасность?
Всегда есть злоумышленники, которые ищут уязвимости на веб-сайтах, чтобы раскрыть личную информацию, украсть данные и вывести из строя серверы. Кибербезопасность — это практика защиты данных, сетей и компьютеров от этих угроз.
Кибербезопасность — это практика защиты данных, сетей и компьютеров от этих угроз.
Методы, используемые хакерами, постоянно совершенствуются, равно как и меры безопасности, принимаемые для защиты от них. Непонимание того, как ваш сайт может быть атакован, может привести к катастрофе.
В результате базовое понимание лучших практик кибербезопасности имеет решающее значение для эффективной веб-разработки. Вы также должны проводить проверки безопасности на постоянной основе.
Далее давайте рассмотрим типы веб-разработки, на которых может специализироваться разработчик.
Независимо от того, хотите ли вы нанять веб-разработчика или стать им, вы должны понимать различные типы веб-разработки, которыми могут овладеть разработчики.
Эти различные типы веб-разработки в первую очередь относятся к различным секторам профессии, в которых могут работать веб-разработчики. Некоторые из этих различий пересекаются, и веб-разработчики часто осваивают несколько типов веб-разработки.
1. Начальная разработка
Разработчики внешнего интерфейса работают с клиентской или пользовательской стороной веб-сайтов, программ и программного обеспечения — другими словами, с тем, что видят пользователи. Они проектируют и разрабатывают визуальные аспекты, включая макет, навигацию, графику и другую эстетику.
Основная задача этих разработчиков — создавать интерфейсы, которые помогают пользователям достигать своих целей, поэтому они также часто принимают участие в аспекте взаимодействия с пользователем в своих проектах.
2. Back-end разработка
Если интерфейс — это то, что видят пользователи, то back-end — это то, что они не видят. Бэкенд-веб-разработчики работают на серверах веб-сайтов, программ и программного обеспечения, чтобы убедиться, что за кулисами все работает правильно.
Эти разработчики работают с такими системами, как серверы, операционные системы, API и базы данных, и управляют кодом для обеспечения безопасности, контента и архитектуры сайта. Они сотрудничают с фронтенд-разработчиками, чтобы донести свои продукты до пользователей.
3. Разработка полного стека
Разработчики полного стека работают как с внешней, так и с внутренней частью веб-сайта. Они могут создать веб-сайт, приложение или программу от начала до конца. «Стек» относится к различным технологиям, которые выполняют разные функции на одном и том же веб-сайте, такие как сервер, интерфейс и т. д.
Поскольку разработчикам полного стека требуются годы, чтобы накопить необходимый опыт, на эту должность часто претендуют. Их всесторонние знания помогают им оптимизировать производительность, выявлять проблемы до их возникновения и помогать членам команды понимать различные части веб-службы.
4. Разработка веб-сайтов
Разработчики веб-сайтов могут быть внешними, внутренними или полными разработчиками. Однако эти профессионалы специализируются на создании веб-сайтов, а не мобильных приложений, программного обеспечения для настольных компьютеров или видеоигр.
Однако эти профессионалы специализируются на создании веб-сайтов, а не мобильных приложений, программного обеспечения для настольных компьютеров или видеоигр.
5. Разработка для настольных компьютеров
Разработчики для настольных компьютеров специализируются на создании программных приложений, которые запускаются локально на вашем устройстве, а не через Интернет в веб-браузере. Иногда набор навыков этих разработчиков совпадает с набором навыков веб-разработчиков, если приложение может работать как в сети, так и вне ее.
6. Разработка мобильных приложений
Разработчики мобильных приложений создают приложения для мобильных устройств, таких как смартфоны или планшеты. Мобильные приложения работают иначе, чем другие веб-сайты и программы, поэтому требуют отдельного набора навыков разработки и знания специализированных языков программирования.
7. Разработка игр
Разработчики игр специализируются на написании кода для видеоигр, в том числе игр для консолей (Xbox, PlayStation и т. д.), игр для ПК и мобильных игр, что означает, что эта специальность частично совпадает с разработкой для мобильных устройств.
д.), игр для ПК и мобильных игр, что означает, что эта специальность частично совпадает с разработкой для мобильных устройств.
8. Разработка встраиваемых систем
Разработчики встраиваемых систем работают со всем оборудованием, кроме компьютеров (или, по крайней мере, с тем, что большинство из нас представляет себе как «компьютеры», с клавиатурой и экраном). Сюда входят электронные интерфейсы, потребительские устройства, устройства IoT, системы реального времени и многое другое.
В связи с недавним ростом числа взаимосвязанных устройств, таких как интеллектуальные устройства, технологии Bluetooth и виртуальные помощники, разработка встраиваемых систем становится востребованной практикой.
9. Разработка безопасности
Разработчики безопасности устанавливают методы и процедуры для обеспечения безопасности программного обеспечения или веб-сайта. Эти разработчики обычно работают как этичные хакеры, пытаясь «взломать» веб-сайты, чтобы выявить уязвимости, не намереваясь причинить вред. Они также создают системы, которые обнаруживают и устраняют угрозы безопасности.
Они также создают системы, которые обнаруживают и устраняют угрозы безопасности.
Теперь давайте углубимся в процесс веб-разработки.
Процесс разработки веб-сайта
Процесс создания веб-сайта не так прост, как 1-2-3. Каждый путь разработки отличается в зависимости от типа веб-сайта, языков программирования и ресурсов.
Следующий раздел служит кратким обзором процесса веб-разработки и кратким введением в наиболее распространенные языки и опции CMS.
1. Составьте план.
Прежде чем браться за бумагу или за клавиатуру, очень важно сначала связаться с командами и персоналом вашей организации, чтобы разработать план для вашего веб-сайта.
Вот несколько вопросов, которые следует рассмотреть перед созданием первого проекта сайта:
- Какова цель вашего сайта?
- Кто ваша аудитория и что вы хотите, чтобы они делали на вашем сайте?
- Какой тип веб-сайта вы создаете? (например, основная информация, членство, интернет-магазин)
- Какой контент вы собираетесь публиковать и в каком объеме?
- Какова цель этого контента?
- Как вы будете структурировать свой веб-сайт для лучшей навигации?
- Какой у вас бюджет?
Чтобы ответить на вопросы, необходимо связаться с вашими отделами веб-разработки, маркетинга и финансов, чтобы определить ваши приоритеты и принять обоснованные решения.
Проще говоря? Гораздо проще создать дорожную карту в начале процесса, чем откатывать свой прогресс на контрольно-пропускном пункте.
2. Создайте каркас.
Все хорошие веб-сайты начинаются с плана. Разработчики называют это каркасом. Это не обязательно должен быть официальный документ; это просто видение вашего сайта, которое даст вам и вашим разработчикам направление и место для начала. Вы можете нарисовать его на доске или использовать такие инструменты, как Invision, Slickplan или Mindnode.
Каркасы — это строго визуальные инструменты, которые помогут вам понять, где текст и изображения будут располагаться на отдельных веб-страницах. Вы можете использовать пустые поля и «фиктивный текст», чтобы получить представление о том, как ваш контент будет отображаться в интерфейсе. Поработайте со своим разработчиком над созданием каркасов, чтобы у него было представление о том, что вы изображаете.
3. Составьте карту сайта.
Теперь пришло время создать карту сайта (не путать с sitemap. XML, который представляет собой XML-файл, помогающий поисковым системам сканировать и находить ваш сайт). Точно так же, как бизнес-план дает потенциальному инвестору представление о ваших целях и результатах, карта сайта дает разработчику информацию, необходимую для реализации вашего видения. Вы можете создать свою карту сайта самостоятельно или работать с вашим разработчиком (разработчиками).
XML, который представляет собой XML-файл, помогающий поисковым системам сканировать и находить ваш сайт). Точно так же, как бизнес-план дает потенциальному инвестору представление о ваших целях и результатах, карта сайта дает разработчику информацию, необходимую для реализации вашего видения. Вы можете создать свою карту сайта самостоятельно или работать с вашим разработчиком (разработчиками).
Вот несколько вопросов, которые следует задать себе при планировании сайта:
- Какие отдельные страницы вам нужны?
- Какой контент будет на этих страницах?
- Как организовать эти страницы по категориям?
- Какова иерархия страниц на вашем сайте?
- Как страницы будут связаны друг с другом?
- Какие страницы и категории важны для вашего сайта и взаимодействия с пользователем?
- Какие страницы или категории можно удалить или объединить?
Опять же, рекомендуется проконсультироваться с другими командами в вашей организации. Если у вас есть команда SEO и/или контент-стратегии, их вклад будет иметь решающее значение в структуре ссылок и категоризации ваших страниц.
Если у вас есть команда SEO и/или контент-стратегии, их вклад будет иметь решающее значение в структуре ссылок и категоризации ваших страниц.
3. Напишите код вашего сайта.
Следующим шагом в процессе веб-разработки является написание кода.
Разработчики будут использовать разные языки кодирования для внешнего и внутреннего интерфейса веб-сайтов, а также для различных функций сайта (таких как дизайн, интерактивность и т. д.). Эти разные языки работают вместе для создания и запуска вашего сайта.
Начнем с наиболее часто используемых языков.
HTML
Язык гипертекстовой разметки (HTML) используется с 1990-х годов. Это основа всех веб-сайтов и представляет собой минимум того, что необходимо для создания веб-сайта. Хотя можно создать веб-сайт только с помощью HTML, он не будет выглядеть особенно привлекательным.
Ниже приведен HTML-код основной кнопки Bootstrap.
Такие языки, как CSS и JavaScript, улучшают и изменяют базовую структуру сайта, построенную с помощью HTML-кодов. HTML5 является самой последней версией и поддерживает кроссплатформенные функции браузера, что делает его популярным в разработке мобильных приложений.
HTML5 является самой последней версией и поддерживает кроссплатформенные функции браузера, что делает его популярным в разработке мобильных приложений.
CSS
Каскадные таблицы стилей (CSS) были разработаны в конце 1990-х годов. Он добавляет элементы дизайна, такие как типографика, цвета и макеты, на веб-сайты, чтобы улучшить общий «внешний вид» веб-сайтов.
CSS позволяет разработчикам преобразовывать ваш веб-сайт в соответствии с эстетикой, которую вы представляли для своего сайта, и, как и HTML5, CSS совместим со всеми браузерами.
Вот фрагмент кода для настройки элемента jumbotron в Bootstrap CSS.
.jumbotron {
background: #27a967;
цвет: белый;
выравнивание текста: по центру;
}.jumbotron p {
цвет: белый;
размер шрифта: 26px;
}
JavaScript
JavaScript — это вишенка на вершине языков программирования. Созданный в середине 90-х, JavaScript используется для добавления функциональности веб-сайтам. Разработчики используют его для добавления анимации, автоматизации задач на определенных страницах и добавления интерактивных функций, улучшающих взаимодействие с пользователем.
Разработчики используют его для добавления анимации, автоматизации задач на определенных страницах и добавления интерактивных функций, улучшающих взаимодействие с пользователем.
JavaScript быстро развивается. Когда-то считавшийся «игрушечным» языком, сейчас JavaScript является наиболее широко используемым языком кодирования в мире. С помощью Node.Js это теперь внутренний язык кодирования. Это первый язык, понятный браузерам, и некоторые даже обсуждали возможность применения к нему машинного обучения.
Ниже приведен фрагмент кода JavaScript для автоматического открытия ссылок в новом окне в WordPress.
HTML, CSS, JavaScript — «большая тройка» веб-разработки. Почти каждый веб-сайт использует их в той или иной степени. Существует множество других языков, таких как серверные языки, такие как Java, C++, Python и SQL, но понимание этих трех является основополагающим для ваших знаний о разработке веб-сайтов.
4. Создайте серверную часть вашего веб-сайта.

Написание кода может быть одной из самых сложных частей веб-разработки, но далеко не единственным компонентом. Вы также должны создать внутреннюю и внешнюю структуру и дизайн сайта.
Начнем с задней части.
Серверная часть обрабатывает данные, которые обеспечивают функциональность интерфейса. Например, серверная часть Facebook хранит мои фотографии, так что клиентская часть может позволить другим просматривать их. Он состоит из двух ключевых компонентов:
- Базы данных , которые отвечают за хранение, организацию и обработку данных, чтобы их можно было получить по запросам сервера.
- Серверы , которые представляют собой аппаратное и программное обеспечение, из которых состоит ваш компьютер. Серверы отвечают за отправку, обработку и получение запросов данных. Они являются посредником между базой данных и клиентом/браузером. Браузер, по сути, скажет серверу: «Мне нужна эта информация», и сервер будет знать, как получить эту информацию из базы данных и отправить ее клиенту.

Вместе эти компоненты составляют основу каждого веб-сайта.
Что касается создания вашего веб-сайта, бэкенд-разработчики установят три вещи.
- Ваш логический код , который представляет собой набор правил того, как ваш сайт будет реагировать на определенные запросы и как будут взаимодействовать объекты вашего сайта.
- Ваше управление базой данных , как ваш веб-сайт будет организовывать, управлять и извлекать свои данные.
- Ваша инфраструктура, в которой будет размещаться ваш сайт. Размещение собственного сайта даст вам больший контроль, но это намного дороже и требует от вас поддержания работоспособности и безопасности вашего собственного сервера.
С этими компонентами и решениями ваш веб-сайт будет готов к разработке внешнего интерфейса.
Примечание : Серверная часть немного имеет отношение к веб-разработке, потому что вам не всегда нужна внутренняя часть, если вы не храните какие-либо данные. «Данные» в этом контексте означают любую введенную пользователем информацию, которую вам необходимо сохранить и сохранить. Подумайте о входе на веб-сайт. Если у них нет серверной части, как они могут запомнить вашу регистрационную информацию? Или какие у вас настройки профиля? Чтобы получить эту информацию, вам нужен сервер.
«Данные» в этом контексте означают любую введенную пользователем информацию, которую вам необходимо сохранить и сохранить. Подумайте о входе на веб-сайт. Если у них нет серверной части, как они могут запомнить вашу регистрационную информацию? Или какие у вас настройки профиля? Чтобы получить эту информацию, вам нужен сервер.
Facebook, например, необходимо знать, какие люди есть в вашем списке друзей, к каким мероприятиям вы присоединились, какие публикации создали и т. д. Это все «данные», которые хранятся в базе данных. Если бы у них не было серверной части с базой данных, ни одна из этих данных не была бы им доступна.
С другой стороны, веб-сайт, который является чисто информационным и не требует от пользователей ввода каких-либо данных, не нуждается в серверной части.
Итак, если у вас нет данных, вам не обязательно нужна внутренняя разработка. Но это не значит, что вы не должны изучать основы. Вы никогда не знаете, когда вам это может понадобиться.
5.
 Создайте интерфейс своего веб-сайта.
Создайте интерфейс своего веб-сайта.
Если вы когда-либо пробовали себя в веб-дизайне или разрабатывали веб-сайты на WordPress, Squarespace или Google Sites, вы касались веб-разработки переднего плана.
Внешний интерфейс важен — это то, что видят ваши посетители, клиенты и пользователи и как они будут использовать ваш сайт.
Front-end (или клиентская) разработка включает комбинацию JavaScript, HTML и CSS. Он также управляет такими компонентами, как типографика и шрифты, навигация, позиционирование, а также совместимость и скорость отклика браузера. Эта часть будет отражать ваше первоначальное видение сайта и то, что вы включили в свой макет.
По мере изменения технологий и потребительских предпочтений клиентское кодирование устаревает гораздо быстрее, чем серверная разработка. Здесь пригодятся ресурсы по кодированию (например, те, которые мы включили ниже).
6. (Необязательно) Работа с CMS.
Зачем кому-то выбирать CMS, а не кодирование «вручную» или «с нуля»? Это правда, что CMS менее гибкая и, следовательно, дает вам меньше контроля над интерфейсом. Однако CMS проще в использовании (вам нужно писать меньше кода), и в ней часто есть инструменты для размещения сайта, хранения информации о пользователях, создания блога, публикации целевых страниц, сбора лидов и даже создания списка адресов электронной почты. В результате вы сможете сделать свой сайт более прибыльным, выполнив менее половины работы.
Однако CMS проще в использовании (вам нужно писать меньше кода), и в ней часто есть инструменты для размещения сайта, хранения информации о пользователях, создания блога, публикации целевых страниц, сбора лидов и даже создания списка адресов электронной почты. В результате вы сможете сделать свой сайт более прибыльным, выполнив менее половины работы.
Узнайте, почему тысячи клиентов используют CMS HubSpot для создания оптимизированного веб-сайта, который интегрируется с данными HubSpot CRM и полным маркетинговым набором.
Опции CMS часто включают плагины, которые избавляют от необходимости писать серверную часть. Например, существуют плагины WordPress для электронной коммерции, так что вместо создания сложной серверной части для оплаты кредитных карт клиентов вы можете просто использовать существующий плагин и избежать необходимости иметь дело с базами данных и кодом на стороне сервера.
Популярные системы управления контентом включают HubSpot, Joomla, Magento и WordPress, доля рынка которых превышает 65%. (В данном случае мы говорим о программном обеспечении WordPress с открытым исходным кодом, а не о конструкторе сайтов WordPress.)
(В данном случае мы говорим о программном обеспечении WordPress с открытым исходным кодом, а не о конструкторе сайтов WordPress.)
7. Приобретите доменное имя.
На этом этапе ваш сайт будет иметь IP-адрес. Ему также необходимо доменное имя, запоминающееся имя веб-сайта, по которому ваши посетители смогут найти ваш сайт.
Возможно, вы слышали о таких сайтах, как GoDaddy и Hover. Эти услуги помогут вам приобрести доменное имя и зарегистрироваться в ICANN (Интернет-корпорация по присвоению имен и номеров). Большинство регистраций доменов действительны в течение года, прежде чем вам потребуется продлить их.
Разработчики веб-сайтов и услуги хостинга, такие как WordPress и Squarespace, также позволяют вам приобрести доменное имя.
8. Запустите свой сайт.
После того, как вы настроили доменное имя и связали его с хостом, вы почти готовы представить свою работу в Интернете.
Но не так быстро — есть еще несколько вещей, которые вам нужно проверить перед официальным запуском. К ним относятся планирование обязанностей в вашей команде, тщательное тестирование вашего сайта на наличие сбоев, оптимизация для SEO и окончательная проверка перед тем, как «щелкнуть выключателем» и запустить ваш сайт.
К ним относятся планирование обязанностей в вашей команде, тщательное тестирование вашего сайта на наличие сбоев, оптимизация для SEO и окончательная проверка перед тем, как «щелкнуть выключателем» и запустить ваш сайт.
Ресурсы для разработки веб-сайтов
Хотите узнать больше о разработке и программировании? Помимо общения и общения с другими разработчиками, существует множество ресурсов, к которым вы можете обратиться, чтобы углубить свое понимание веб-разработки.
Курсы и классы по веб-разработке
Если вы хотите изучить программирование серверной части, интерфейса или полного стека, вот несколько онлайн-курсов и классов, рекомендованных разработчиками HubSpot.
УчебникиПункт
Весь контент и ресурсы на TutorialsPoint бесплатны. Помимо учебных пособий, электронных книг и видео, TutorialsPoint предлагает множество вариантов обучения кодированию.
умник
Согласно их веб-сайту, «умник — это группа работающих профессионалов в области веб-разработки и разработчиков открытого исходного кода, которые предоставляют вам краткие, насыщенные информацией видеокурсы по лучшим инструментам в отрасли».
Пользователи могут проходить курсы, слушать подкасты или брать уроки по широкому кругу тем веб-разработки.
Академия Хана
Академия Хана — известный бесплатный образовательный ресурс. Пользователи могут изучать что угодно, от макроэкономики до линейной алгебры и истории США, а также несколько компьютерных тем.
SiteSaga
SiteSaga — это бесплатный онлайн-ресурс для обучения созданию веб-сайтов для начинающих. Это последняя сага о веб-сайтах, в которой представлены простые и исчерпывающие руководства по созданию веб-сайтов, их развитию и созданию заметного присутствия в Интернете. В основном ориентированный на не-разработчиков и малый бизнес, он предлагает самые простые способы создания веб-сайтов с использованием CMS, таких как HubSpot и конструкторов веб-сайтов.
freeCodeCamp
freeCodeCamp — это некоммерческая организация (например, Khan Academy), которая помогает людям научиться программировать бесплатно. Благодаря тысячам статей, видеороликов и интерактивных уроков, а также учебным группам по всему миру, freeCodeCamp помогает тысячам разработчиков и инженеров узнать о программировании и работе по землеустройству.
Благодаря тысячам статей, видеороликов и интерактивных уроков, а также учебным группам по всему миру, freeCodeCamp помогает тысячам разработчиков и инженеров узнать о программировании и работе по землеустройству.
Team Treehouse
Team Treehouse — это программа онлайн-обучения на основе подписки. Пользователи вносят ежемесячную плату и получают доступ к сотням курсов по более чем 20 различным темам. От JavaScript до Python и PHP, Treehouse может научить вас всему, что вам нужно знать о веб-разработке.
Сообщества веб-разработчиков
Веб-разработчики — мастера Интернета, поэтому вполне логично, что они общаются и общаются в интернет-сообществах.
Согласно Code Condo, разработчики присоединяются к этим сообществам для:
- Актуальной информации и решения проблем
- Проницательные ответы, новые перспективы
- Советы и рекомендации для программистов всех уровней
- Ссылки на ресурсы, доклады и исследовательские работы
- Встреча с новыми друзьями, приятелями по коду и потенциальными партнерами
Вот несколько интернет-сообществ, рекомендованных нашими разработчиками HubSpot.
Stack Overflow
Stack Overflow появился почти 15 лет назад и с тех пор стал одним из самых популярных сообществ программистов в мире. По словам соучредителя Джеффа Этвуда, «[Stack Overflow] создан программистами для программистов с конечной целью коллективного увеличения общей суммы хороших знаний в области программирования в мире».
Stack Overflow — отличное место, где можно задать вопросы, потому что большую часть времени другие разработчики задавали одни и те же вопросы и отвечали на них. Форумы в Stack Overflow позволяют вам общаться с другими разработчиками, а также держать вас в курсе.
Mozilla Development Network
Mozilla Development Network (MDN), как известно, является более подробным и точным, чем другие онлайн-ресурсы. Это не столько сообщество, сколько всеобъемлющий ресурс и библиотека документов для языков программирования. MDN полезен, когда вы изучаете, как работают определенные функции, и следите за последними новостями в области кодирования и разработки.
Reddit — это форум, где разработчики всех уровней собираются, чтобы задавать вопросы и отвечать на них. Он невероятно интерактивен и включает людей со всего мира. Вы также можете присоединиться к «субреддитам» по конкретным темам, таким как веб-дизайн, JavaScript или фриланс.
Погрузитесь в веб-разработку
Интернет никуда не денется, и он постоянно развивается, чтобы удовлетворить потребности пользователей. Веб-разработчики находятся на переднем крае этих инноваций и улучшений — от этого блога до вашей любимой социальной сети и приложений, которые вы используете на своем телефоне, веб-разработка повсюду.
В результате стоит потратить время на понимание кодирования и программирования, чтобы помочь сделать ваш бизнес-сайт как можно лучше — для вас и ваших клиентов.
Примечание редактора. Этот пост был первоначально опубликован в ноябре 2018 года и обновлен для полноты.
Темы:
Разработка сайта
Не забудьте поделиться этим постом!
Что такое веб-разработка? (Руководство 2022 г.
 )
)
Веб-разработчик (Руководство 2022 г.)
Карьерный справочник веб-разработчика BrainStation поможет вам сделать первые шаги на пути к прибыльной карьере в веб-разработке. Узнайте больше о том, что охватывает область веб-разработки.
Стать веб-разработчиком
Поговорите с консультантом по обучению, чтобы узнать больше об учебном лагере веб-разработки и о том, как стать веб-разработчиком всего за 12 недель.
Нажимая «Отправить», вы принимаете наши Условия.
Не удалось отправить! Обновить страницу и повторить попытку?
Веб-разработка, также известная как разработка веб-сайтов, относится к задачам, связанным с созданием, созданием и обслуживанием веб-сайтов и веб-приложений, которые работают онлайн в браузере. Однако это может также включать веб-дизайн, веб-программирование и управление базами данных.
Веб-разработка тесно связана с работой по разработке функций и функций приложений (веб-дизайн). Термин «разработка» обычно зарезервирован для фактического создания этих вещей (то есть программирования сайтов).
Основными инструментами, используемыми в веб-разработке, являются языки программирования, называемые HTML (язык гипертекстовой разметки), CSS (каскадные таблицы стилей) и JavaScript. Однако существует ряд других программ, используемых для «управления» или облегчения создания сайтов, которые в противном случае пришлось бы делать «с нуля» путем написания кода. В эту категорию попадает ряд систем управления контентом (CMS), в том числе WordPress, Joomla!, Drupal, TYPO3 и Adobe Experience Manager.
Что такое веб-разработка?
Веб-разработка тесно связана с работой по разработке функций и функций веб-сайтов и приложений (часто называемой «веб-дизайном»), но термин «веб-разработка» обычно используется для фактического создания и программирования веб-сайтов и приложений.
Подумайте обо всех веб-страницах, которыми вы пользовались на протяжении многих лет. Веб-разработчики создавали эти сайты, следя за тем, чтобы они функционировали должным образом и обеспечивали удобство работы пользователей. Веб-разработчики делают это, написав строки кода, используя различные языки программирования, которые различаются в зависимости от выполняемых ими задач и платформ, на которых они работают.
Веб-разработчики делают это, написав строки кода, используя различные языки программирования, которые различаются в зависимости от выполняемых ими задач и платформ, на которых они работают.
Веб-разработка и веб-дизайн
Несмотря на частичное совпадение, между веб-разработкой и веб-дизайном есть и ключевые различия. Давайте рассмотрим подробнее:
Веб-дизайнеры:
- Создавайте все, что пользователь видит на веб-сайте или в программном продукте, включая все визуальные, цветовые, типографические и юзабилити элементы
- Работайте напрямую с клиентом для создания дизайна или работа в составе команды по разработке клиентского видения
- Может потребоваться знание языка программирования или некоторые навыки программирования, или, по крайней мере, некоторый уровень знакомства с широко используемыми языками, такими как HTML, CSS, PHP и JavaScript
- Создание каркасов и прототипов для проверки дизайнерских идей, участие в разработке логотипов , брендинг, руководства по стилю компании
Веб-разработчики:
- Написание кода, обеспечивающего функционирование веб-сайта, вне зависимости от того, работают ли они на внешнем или внутреннем (серверном) уровне
- Создание или внедрение дизайна, требуемого клиент или создан командой дизайнеров
- Необходимо знание различных языков программирования на уровне эксперта, включая HTML (язык гипертекстовой разметки), CSS, PHP и JavaScript, а также других языков (Ruby, C/C++, Python), фреймворков и библиотек
- Редко создавайте макеты, выбирайте типографику или цветовые палитры
Какие языки программирования наиболее распространены?
Наиболее распространенными языками программирования, используемыми в веб-разработке, являются:
- HTML (язык гипертекстовой разметки)
- CSS (каскадные таблицы стилей)
- JavaScript
Типы веб-разработки
Существует три основных типа веб-разработки: интерфейсная разработка, внутренняя разработка и разработка с полным стеком.
Что такое Front-End разработка?
Front-end разработка включает в себя «клиентскую» сторону веб-разработки. То есть, как правило, интерфейсная веб-разработка относится к той части сайта, приложения или цифрового продукта, которую пользователи увидят и с которой будут взаимодействовать. Таким образом, Front-End разработчик отвечает за то, как цифровой продукт выглядит и «ощущается», поэтому их часто также называют веб-дизайнерами.
Front-End Web-разработчики сосредотачиваются на переводе дизайна веб-сайта и визуальных идей в код. Интерфейсный разработчик программного обеспечения берет дизайнерские идеи, созданные другими в командах веб-разработчиков, и программирует их в реальность, выступая в качестве моста между дизайном и технологиями.
Front-End-разработчики обычно должны хорошо разбираться в языках программирования, включая HTML, CSS и JavaScript, а также в таких фреймворках, как React, Bootstrap, Backbone, AngularJS и EmberJS. В обязанности Front-End разработчика будет входить создание адаптивных веб-сайтов (которые хорошо выглядят и функционируют на любом устройстве), проведение тестирования веб-сайтов и исправление любых ошибок, обнаруженных в процессе веб-разработки, а также обеспечение того, чтобы структура сайта соответствовала передовым практикам SEO.
Вакансии по фронтенд-разработке
В отличие от back-end разработки, существует ряд должностей, которые охватывают различные наборы навыков и уровни опыта в front-end разработке, в том числе:
- Front-End Developer
- Front-End Engineer
- CSS/HTML Web Developer
- Front-End Web Designer (это обычно обозначает роль, которая включает в себя больше требований к визуальному и интерактивному дизайну)
- Front-End Разработчик пользовательского интерфейса (охватывает навыки интерактивного дизайна)
- Front-End Web Developer для мобильных устройств
- Front-End SEO Expert (обычно обозначает разработчика с опытом внедрения стратегии SEO)
- Front-End Accessibility Expert
- Front-End Dev Ops модульное тестирование, функциональное тестирование, пользовательское тестирование и A/B-тестирование)
Что такое внутренняя разработка?
Если Front-End-разработчики отвечают за то, как выглядит цифровой продукт, то Back-End-разработчики сосредоточены на том, как он работает. Back-End разработчик создает базовую структуру веб-сайта, прежде чем поддерживать его и обеспечивать его работу должным образом, включая взаимодействие с базой данных, аутентификацию пользователей, конфигурацию сервера, сети и хостинга, а также бизнес-логику. Работая за кулисами — или на стороне сервера — Back End-разработчики занимаются системами и структурами, которые позволяют компьютерным приложениям работать в соответствии с требованиями.
Back-End разработчик создает базовую структуру веб-сайта, прежде чем поддерживать его и обеспечивать его работу должным образом, включая взаимодействие с базой данных, аутентификацию пользователей, конфигурацию сервера, сети и хостинга, а также бизнес-логику. Работая за кулисами — или на стороне сервера — Back End-разработчики занимаются системами и структурами, которые позволяют компьютерным приложениям работать в соответствии с требованиями.
Основной обязанностью Back-End разработчиков является обеспечение функциональности сайта, включая его отзывчивость и скорость. Для этого Back-End-разработчики должны знать, как создавать серверы с современными платформами (при разработке пользовательских API и обслуживании статических веб-сайтов и файлов), а также как управлять базами данных и данными на веб-сервере.
Обычно Back-End-разработчики используют серверные языки программирования, включая PHP, Ruby и Python, а также такие инструменты, как MySQL, Oracle и Git.
Что такое Full-Stack Developer?
Full-Stack Developer — это человек, знакомый как с фронтенд-, так и с бэкенд-разработкой. Разработчики полного стека обычно понимают широкий спектр языков программирования, и из-за их универсальности им может быть отведена более ведущая роль в проектах, чем разработчикам, которые специализируются. Они универсалы, умеющие носить обе шляпы и знакомые со всеми уровнями развития. Очевидно, что работодатели хотят нанимать Full-Stack разработчиков — согласно исследованию Indeed, они являются четвертой по востребованности профессией в сфере технологий.
Разработчики полного стека обычно понимают широкий спектр языков программирования, и из-за их универсальности им может быть отведена более ведущая роль в проектах, чем разработчикам, которые специализируются. Они универсалы, умеющие носить обе шляпы и знакомые со всеми уровнями развития. Очевидно, что работодатели хотят нанимать Full-Stack разработчиков — согласно исследованию Indeed, они являются четвертой по востребованности профессией в сфере технологий.
Если заголовок вызывает споры, это связано с общим характером должности. Разработчики, которые специализируются на фронтенде или бэкенде, часто приходят в ярость от мысли, что кто-то может одинаково хорошо разбираться в обоих — на ум приходит выражение «мастер на все руки, мастер ни в чем».
«Обычно мои защитные тенденции приходят в состояние повышенной готовности, когда я слышу эту волшебную фразу («полный стек»)», — написал фронтенд-разработчик Энди Шора. «Стеки стали намного больше, чем раньше, и возможность заявить, что вы приобрели усовершенствованные навыки на каждом уровне веб-разработки, — это, безусловно, немаловажное заявление. Означает ли это, что у вас широкий спектр навыков или вы специализируетесь на всем?»
Означает ли это, что у вас широкий спектр навыков или вы специализируетесь на всем?»
Несмотря на то, что это мнение сохраняется, число технических специалистов, считающих себя разработчиками полного стека, растет. Согласно недавнему опросу разработчиков Stack Overflow, 48,2% считают себя разработчиками полного стека.
Что неясно, так это то, ожидается ли, что разработчики теперь будут обладать более широким набором навыков, или разработчики берут на себя ответственность понимать функции как внешнего, так и внутреннего интерфейса. В любом случае, для начинающих разработчиков становится все более важным иметь основу в обоих направлениях.
«Для большинства людей, которые надеются пробиться в веб-разработку, вы должны сначала сосредоточиться на разработке учреждения как для внешнего, так и для внутреннего продвижения», — порекомендовал инженер-программист и технический писатель Мухаммад Ансер. «В этот момент вы можете плыть к претензиям на славу позже».
Ожидается, что к 2026 году спрос на разработчиков вырастет на 15% (для создания 24 400 новых рабочих мест), что намного быстрее, чем средние темпы роста рабочих мест в США, возможно, самое подходящее время, чтобы погрузиться и узнать больше обо всех слоях Веб-разработка.